√100以上 ラジオボックス css 134183-ラジオボックス css
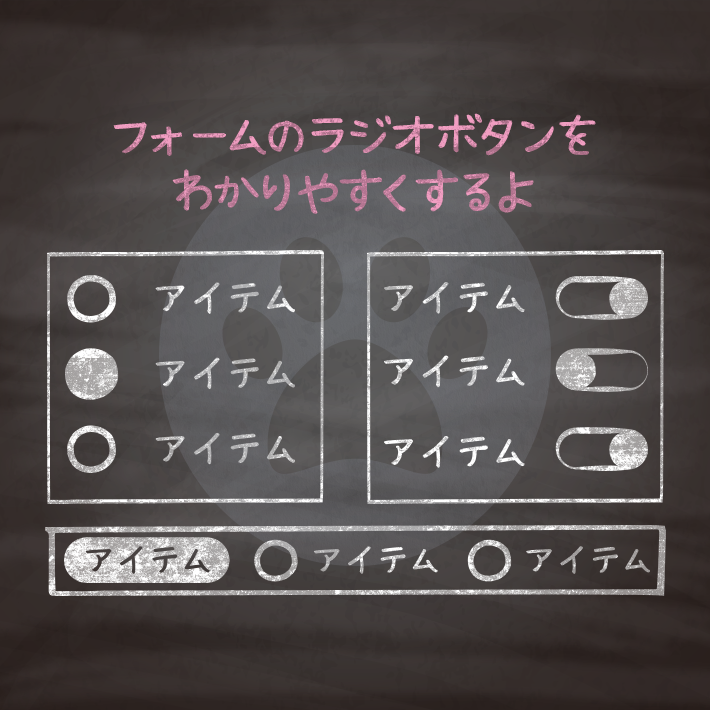
ラジオボタンinput type="radio"のデザインにエフェクトを追加することで、 今までよりワンランク上のわかりやすさを手に入れましょう。 cssとhtmlのみでフォームのラジオボタンをわかりやすくするデザイン9選3 女性 4 ラジオボタンは、掲示板やアンケートなどで、複数の選択肢から1つだけを選択する場合などに用いられます。 ボタンは丸印で表現され、選択されているボタンは丸の中に塗りつぶされた点が入ります。 ラジオボタンは、タグのtype属性に、「 radio 」を指定することで作成できます。 さらに、name属性に fieldset要素によって作られる枠線はブラウザによって異なりますので、最初からCSSで装飾しておく方法もあります。 4 テーブルセル内でラジオボタンとチェックボックス テーブルセル内でラジオボタンやチェックボックスはクリックしやすいでしょうか

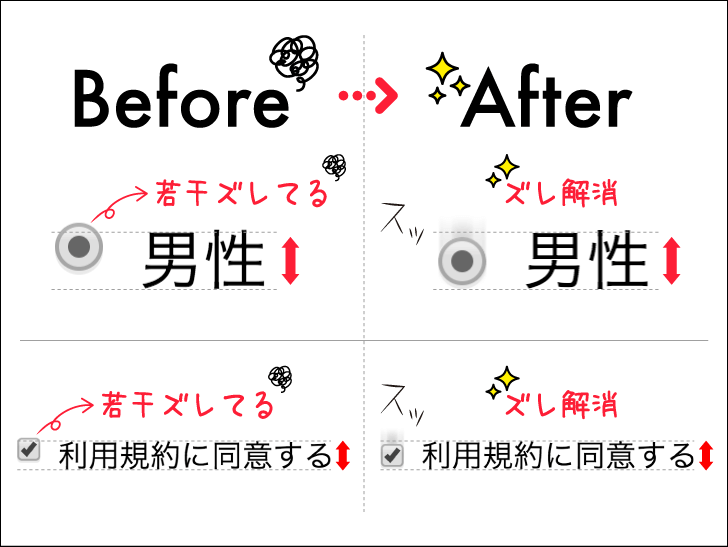
フォームのラジオボタンやチェックボックスとテキストのずれを揃える方法 Cssテクニック Acky Info
ラジオボックス css
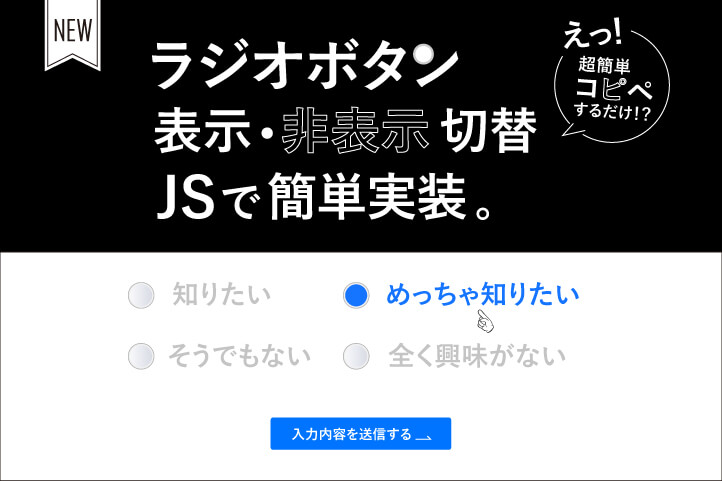
ラジオボックス css-使いやすいチェックボックスやラジオボタンにする例 ラジオボタンの場合はデフォルトで1つ選択しておく fieldset要素・legend要素・label要素をそれぞれCSSで装飾ラスト 最後はアンケートなどに使える入力欄を表示させたものです。 JavaScriptを使うとWebサイトのラジオボタンの選択によってフォームの表示・非表示の切り替えをカンタンに切り替えることができます。 是非お試しあれ♪ facebook tweet LINE Pocket はてブ



1
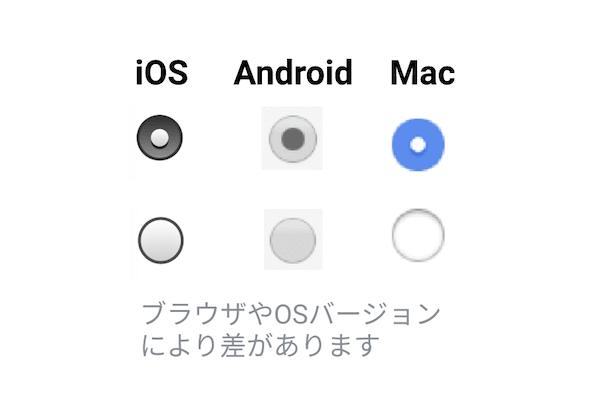
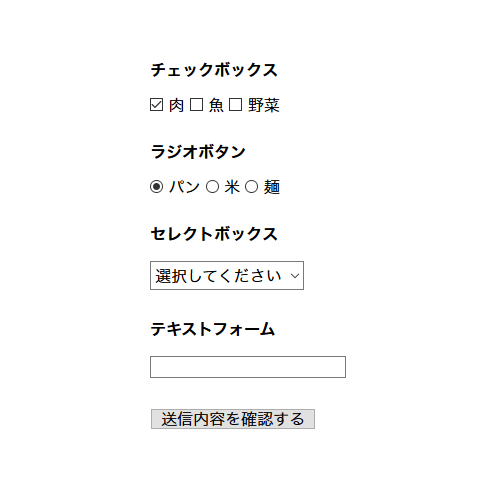
cssと画像のみ! フォームの選択項目を装飾する方法 以前ラジオボタン、チェックボックス、セレクトボックスの用途についてメモしました。 同じラジオボタンでもブラウザによってデザインが多少違うのも確認出来たかと思います。 がしかし、最近の選択肢の値 (value)が"male"と"female"の、"gender"という名前 (name)がついたラジオボタン()です。 男性 女性 これでどちらか一方を選択できるボタンができました。 上記のHTMLをコピー&ペーストして、もうひとつラジオボタンをつくってみましょう。 CSSのみでチェックボックスやラジオボタンを装飾したい衝動に駆られたのでご紹介します。 Chrome、Firefox、IE9 で確認済みです。 基本的には、チェックボックス或いはラジオボタンの実体である input 要素と span 要素を並べて label 要素で囲み、 checked の状態かそうでないかでCSSを切り替えます。 実際の見た目に反映するのは label 要素の中の span 要素や疑似要素に
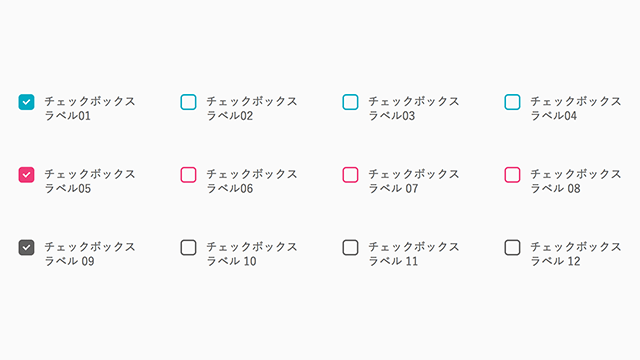
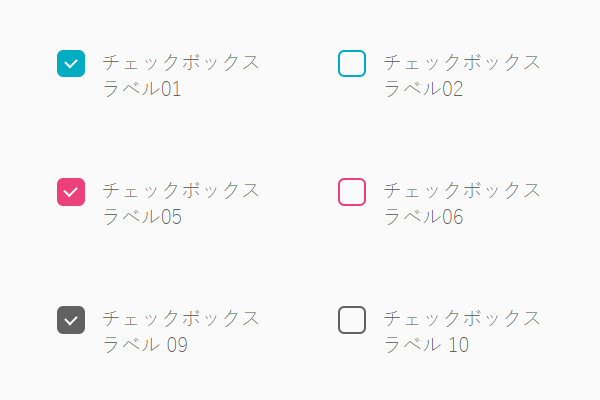
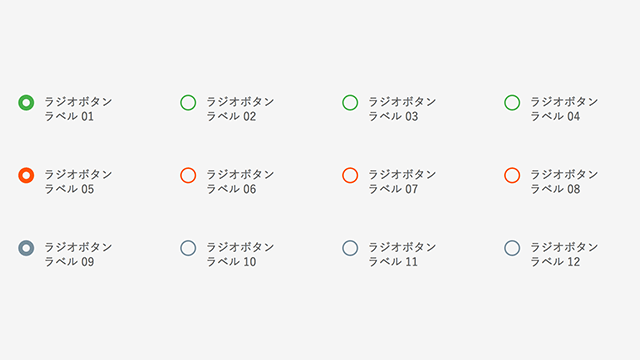
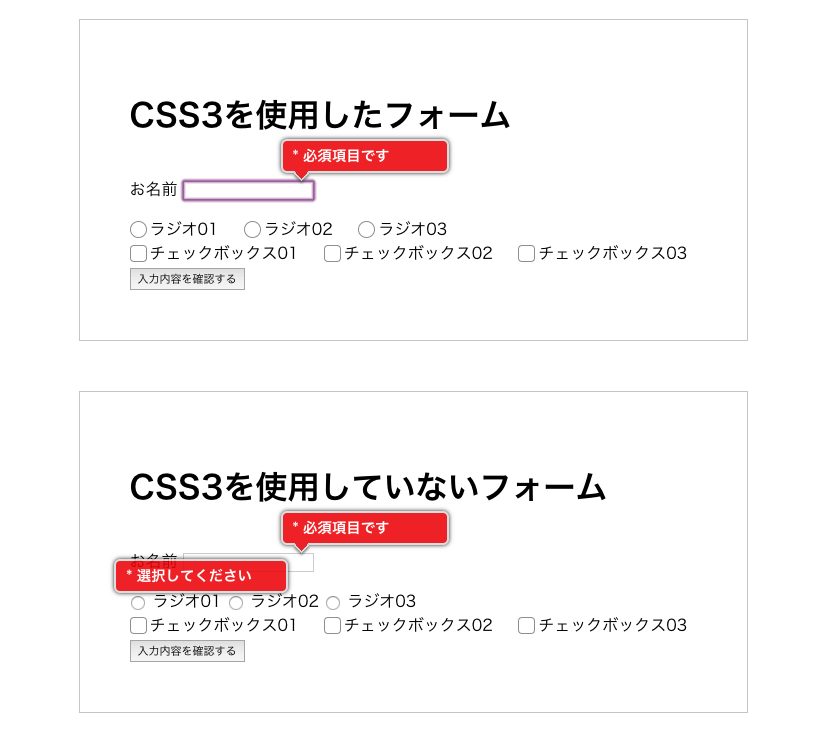
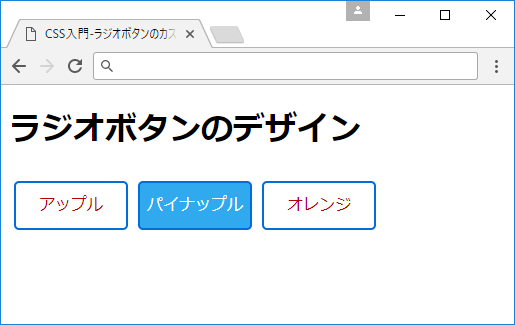
CSSでラジオボタンとチェックボックスをフラットデザインにカスタマイズ 投稿日 19年2月10日 19年2月22日 投稿者 kishiken 今回はフォームのラジオボタン・チェックボックスのデザインをフラットボタンのカスタマイズする方法を解説します。 今回の 今回は、ラジオボタンのデザインををHTMLとCSSのサンプルと共にご紹介します。 汎用的なデザインを集めているのでフォームのコーディングやデザインの際にコピペして利用すると使い勝手もよく便利です。 フロントエンド初学者でもカスタマイズしてコードを再利用できます。 input要素からラジオボタンをCSSでカスタマイズするのは難易度が少し高いです。 検索Demo 01 checkbox チェックボックス ラベル01;
CSSでラジオボタンの大きさを変える方法 16年1月日 HTMLCSS css, radiobutton 0 以前CSSでチェックボックスの大きさを変える方法を書きましたが、今回はラジオボタンの大きさを変える方法を書き留めます。 チェックボックスの場合は、チェックのマークをフォントで描きましたが、ラジオボタンは小さい円をフォントで描くと正常に描かれないためフォントを 18年9月23日 年11月29日 Contents 1 フォームのデザインをかっこよくするラジオボタンのCSSサンプルをまとめました。 2 シンプルで押しやすい見た目・サイズのラジオボタンCSSデザイン例。 3 細かい動きにセンスが感じられる。 アイデアが詰まったラジオボタンCSSデ ラブリーでキュートかつ、クールでアメイジングでスタイリッシュなチェックボックスやラジオボタンにしたい! CSSでスタイリングしたcheckboxとradio そんな時は、labelとinputtype=checkbox(またはinputtype=radio)を組み合わせて実装する方法がオススメです。 サンプル1 キュートなチェックボックス・ラジオボタン;




キーボード操作もできるアクセシブルなチェックボックスとラジオボタンをcssでカスタマイズする Tips Note By Tam




デザインサンプルで学ぶcssによるスタイリング フォーム ラジオボタン チェックボックス セレクトフォーム 編 1 4 Codezine コードジン
ほぼメモというか備忘録ですが、とても良いサイトを見つけたのでご紹介。 html のラジオボタンやチェックボックスをカスタマイズする方法について紹介したサイトです。 サイトはこちら。 cssでのラジオボタン・チェックボックBorder solid 3px #;Csstest:CSS派手な色で目立つチェックボックスとラジオボタン 各種フォームで通常の色のままでは目立たないチェックボックスとラジオボタンに派手な色をつけて主張させます。 また、入力する項目毎に色分けして明確にすることもできます。 チェック




Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー



Cssでラジオボタン チェックボックスをデザイン装飾する ホームページ制作の外注 下請け専門 Runland株式会社
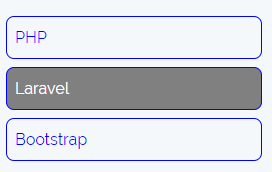
Checked は CSS の擬似クラスセレクターで、ラジオボタン ()、 チェックボックス ()、 オプションボタン ( の中の ) 要素がチェックされていたり on の状態にあったりすることを表します。 laravel5で画面を作成したのですが、ラジオボタンの間隔を調整したいです。 bootstrapで出来ますか?それともCSSで調整した方がよろしいですか? CSSでやるにしてもどのようなタグを使ったらよいかがわかりません。 このままだと下のように隣同士でくっついてしまうので、ラジオボタンの間隔 チェックボックスとラジオボタンをcssで装飾する方法。 チェックボックス See the Pen checkbox by どら (@pochi__28) on CodePen HTML ラベルをクリックした際もチェックされるように、をで囲む。 の後にを追加してクラス名を付与。 CSS



Cssと画像のみ フォームの選択項目を装飾する方法 マークアップブログ




Css ラジボタン デザインテンプレート 3選 デジノート
実線で囲むだけ 少し太めの線で囲んだだけの枠です。 シンプルなモノクロのデザインであれば良いかもしれませんが、華やかさな見た目にしたいときには少し物足りないですね。 コードを表示 HTML ここに文章 CSS box1 { padding 05em 1em; フォームのセレクトボックスとチェックボックス・ラジオボタンをCSSで装飾する Category Blog CSS3 Author Mineo Okuda Mar 18,16 / 154,063views こんにちは制作の奥田です。 お問い合わせフォームで、テキストフィールドやテキストエリアを装飾するのはとても簡単なんですが、セレクトボックスやチェックボックス・ラジオボタンの装飾はクロスブラウザの チェックボックスとかラジオボックスとか・・・チェック可能な要素の場合 チェック状態の時だけCSSを適用できる便利な疑似クラスがあります。 それが checked 疑似クラスというやつ あんまり目立たないけど、これが意外と便利で使えます。




チェックボックス ラジオボタンをtabキーで操作できるようにするcss アクセシビリティ対応 Weblog プログラミングに関する有益な情報発信を行なっているブログサイト




Cssでラジオボタンとチェックボックスをフラットデザインにカスタマイズ Kishiken Com
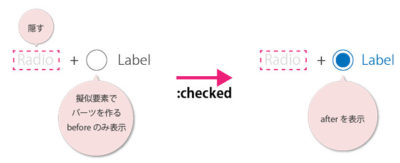
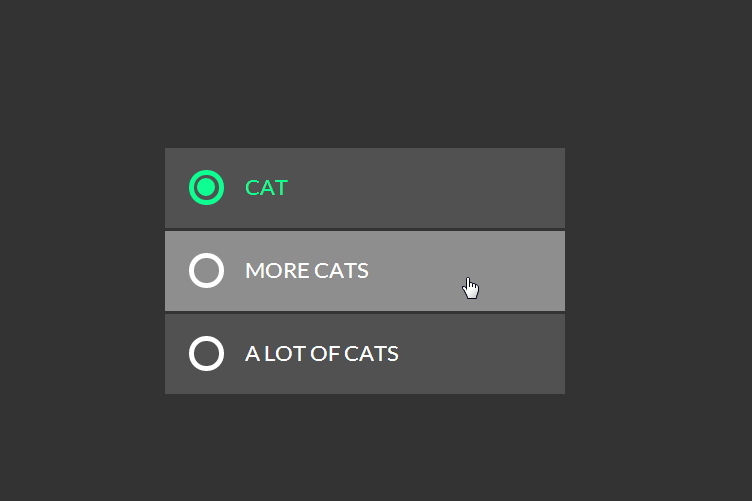
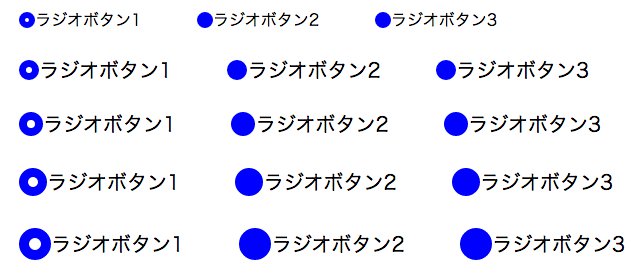
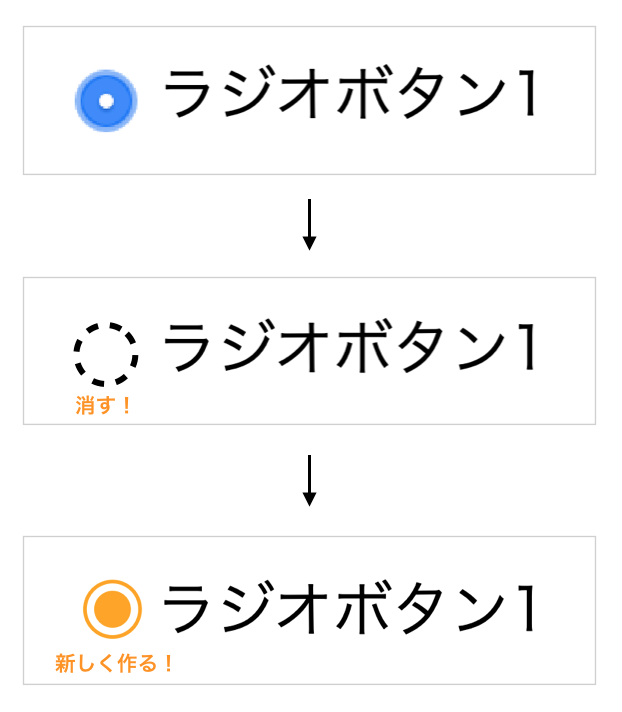
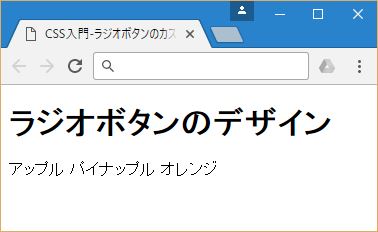
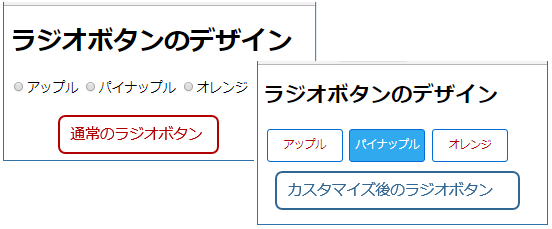
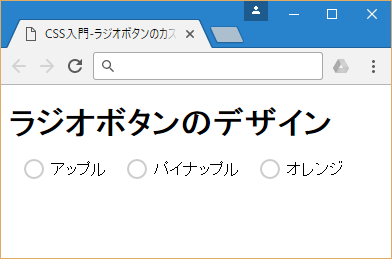
CSSで使えるすごすぎるラジオボックスをまとめてみました! codepenから引用しています すごすぎるラジオボックス コピペで実装 ラジオボックスって簡単なデザインのものばっかでつまらない そう思ったあなた!「スタイル(style)タグ」にCSSを追加してラジオボタンを装飾します。 「radio1html」のヘッダーに以下のCSSを追加して下さい。 radio1html ・・・省略・・・ CSS入門ラジオボタンのカスタマイズ inputtype=radio カスタマイズの概要 チェックボックスやラジオボタンのカスタマイズは、元々のボタンをカスタムするのではなく「それらを削除した上で新しく作り直す」という流れになります。 画像はラジオボタンを例にしていますが、 チェックボックスも同様です




Css さまざまなデザインのチェックボックス ラジオボタンを美しく実装するスタイルシート Pretty Checkbox コリス




Bootstrap Snippet Animated Radios Checkboxes Nojs Using Html Css Bootstrap
ラジオボタンは、input要素のtype属性の値を「 radio 」にすると作れます。 蜜柑 林檎 葡萄 手順1:デフォルトのチェックボックス・ラジオボタンを非表示にする 手順2:疑似要素で新たにチェックボックス・ラジオボタンを作成する 手順3:クリックしたときのデザインを指定する 「label01before」のCSSを変更することで、自由にチェックボックス} box1 p { margin 0;




フォームのセレクトボックスとチェックボックス ラジオボタンをcssで装飾する Will Style Inc 神戸にあるウェブ制作会社



ラジオボタンやチェックボックスのデザインを変更できる Icheck Js Programmemo
デフォルトラジオボタンの縦の中央寄せ デフォルトのラジオボタン要素の縦方向の中央揃えの方法をこちらで詳しく紹介しています。 チェックボックス(ラジオボタン)を縦に中央揃えするhtmlとcss 34ラジオボタンに画像を適応するCSSでラジオボタン・チェックボックスをデザイン装飾する ※この記事は19年04月17日時点の情報をもとに作成されました。 こんにちは。 コーダーの兼山です。 ラジオボタンやチェックボックスなどに使用するinputタグはcssでデザイン装飾できません。 そこで、別の視点からCSSを駆使して、オリジナルでカスタマイズする方法をご紹介します。リセットCSSやNormalizecssを使ってブラウザのスタイルを整えてからコーディングする方法 カテゴリー:リセット・そのほか MENU ラジオボタンは角丸で円を、チェックボックスは二辺のみborderを付けた要素を45度回転させています。, ↑Sassコードの、validateに



チェックボックスやラジオボタンの変わりにこんなアイデアもいいかもね 初心者でもわかるホームページの作り方




Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる
Css 違い ラジオボタン ボタン化 スタイルチェックボックス、ラジオボタン、ドロップダウン (8) HTMLチェックボックス、ラジオボタン、ドロップダウンのスタイルを設定するにはどうすればよいですか? または私はできますか? 私は、チェック




Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts




Cssでおしゃれなフラットデザインのラジオボタンのコード Codepen 9inebb




Css でチェックボックスとラジオボタンを装飾する方法 Sonicmoov Lab




ラジオボタン Input Type Radio の使い方 Htmlリファレンス




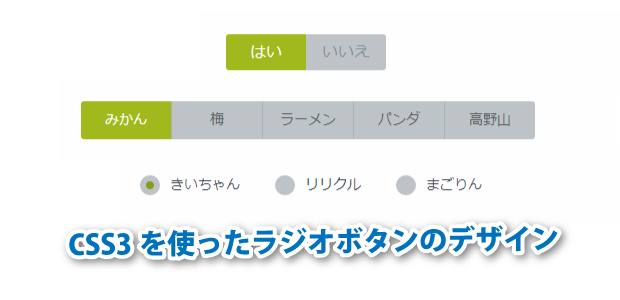
ついつい押したくなる Css3を使ったラジオボタンのデザイン Webpark




アクセシビリティを考慮した チェックボックスとラジオボタンのcssのサンプル ウェビンブログ




デザインサンプルで学ぶcssによるスタイリング フォーム ラジオボタン チェックボックス セレクトフォーム 編 1 4 Codezine コードジン




Htmlでinputタグのradio属性値を使ってラジオボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン



ラジオボタンとchecked擬似クラスを使ってcssだけで画像切り替え Weblasts




Htmlでラジオボタンとチェックボックスを表示する方法 初心者向け Techacademyマガジン




モダンcssの機能を使用して フォームのラジオボタンやチェックボックスを独自のスタイルで実装するテクニック コリス




ラジオボタンをcssで異なる見た目にしてみたメモ 適当おじさんの適当ブログ




Quick Tip Easy Css3 Checkboxes And Radio Buttons



Css Jqueryでチェックボックス ラジオボックスをオリジナルデザインのボタンにする Webopixel



1




Jqueryとcssで作るiphone風ラジオボタン チェックボックス Webクリエイターボックス



Cssでラジオボタンとチェックボックスにスタイルを当てる Qiita



1




フォームのラジオボタンやチェックボックスとテキストのずれを揃える方法 Cssテクニック Acky Info




Css テーブルタグ内のラジオボタンの押しにくさを解消する Qiita



スマートフォン向けサイトのラジオボタンを良さ気な感じに Css Happylife




Cssだけでアニメーションするradio Checkboxを実装 Qiita




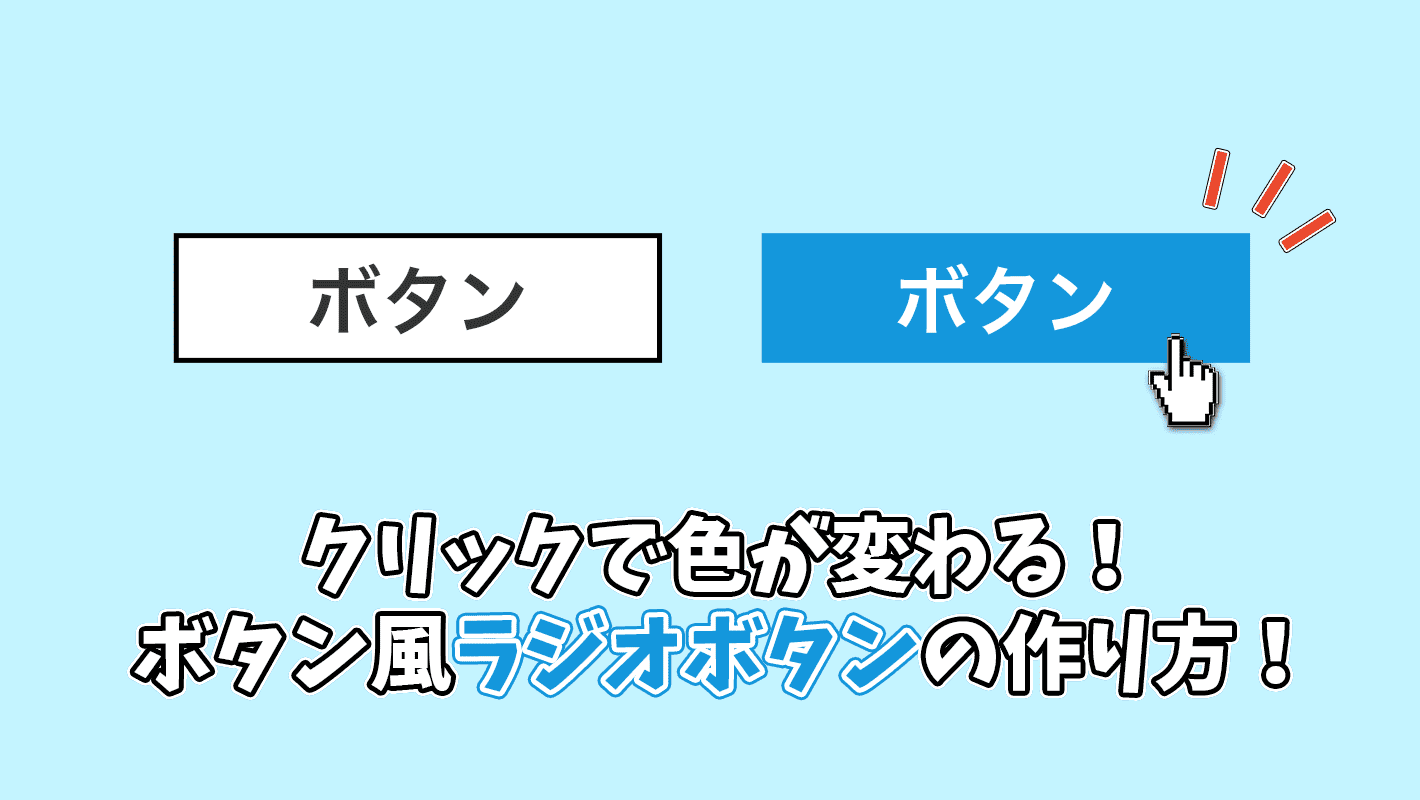
Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり




Cssを使ってcheckboxやradioの見た目をキュートに変える方法 三重県のデザイン会社 エコムクリエーション




Cssでラジオボタンをタブメニューに変える Pressman Tech



素材有 Css 画像で作るスマートフォン向けラジオボタン チェックボックス ウェビメモ




Quick Tip Easy Css3 Checkboxes And Radio Buttons




徹底解説 Cssでチェックボックス ラジオボタンをカスタマイズする方法を超絶優しく解説する セカヤサブログ




Html Css チェックボックスとラジオボタンのカスタマイズ Cssのみで装飾 コーディングリファレンス Konocode コノコード




Input Type Radio Html Hypertext Markup Language Mdn




Cssでラジオボタンの大きさを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録



Css Css3 を使ってラジオボタンをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ




Cssとsvgでチェックボックスを装飾しよう Webクリエイターボックス




ラジオボタンをcssで異なる見た目にしてみたメモ 適当おじさんの適当ブログ




フォームのradioとcheckboxを大きく表示する Cly7796 Net




徹底解説 Cssでチェックボックス ラジオボタンをカスタマイズする方法を超絶優しく解説する セカヤサブログ




Nmx8rqlagnrrmm




Cssでチェックボックスとラジオボタンのデザインを変更する方法 霜月




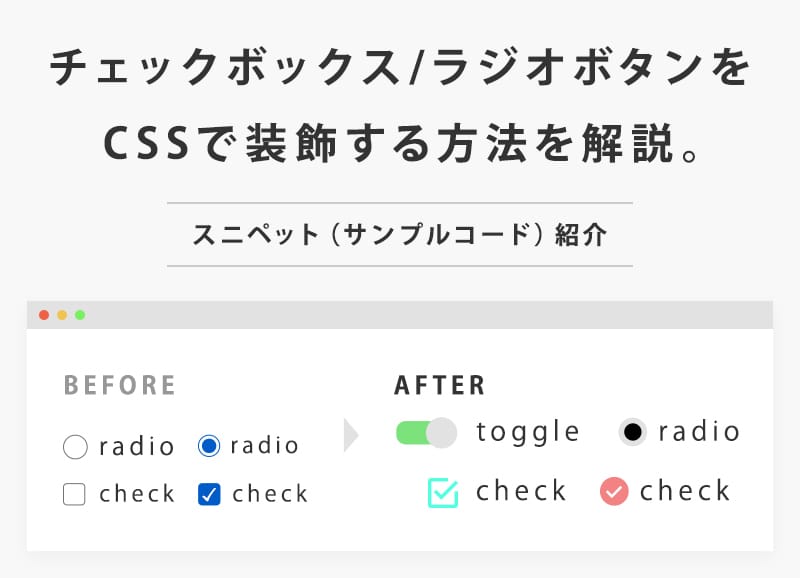
サンプルコード紹介 チェックボックス ラジオボタンをcssで装飾する方法を解説 キオミルブログ




ラジオボタンとチェックボックスの選択時アニメーションをcssで実装する Radiobox Css と Checkbox Css Nxworld




ラジオボタン Input Type Radio の使い方 Htmlリファレンス




初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus




フォームのセレクトボックスとチェックボックス ラジオボタンをcssで装飾する Will Style Inc 神戸にあるウェブ制作会社




ラジオボタン Input Type Radio の使い方 Htmlリファレンス




ラジオボタンを使ったcssでデザインされたボタン Radio Button 9inebb




コピペで簡単に使える Cssで作る動くトグルアニメーションデザイン14選 チェックボックス ラジオボタン スイッチ Webdesignfacts



1




Css でチェックボックスとラジオボタンを装飾する方法 Sonicmoov Lab



1



Cssだけでradio Chackboxをカスタマイズする内容ってほとんどがhtml構造気持ち悪いよね Nanndemoiikara S Diary




コピペ可 Htmlとcssでラジオボタンのコーディング4選 Eclairのブログ




Wordpressのラジオボタンとチェックボックスをカスタマイズ 銀ねこアトリエ



Blog ラジオボタンやチェックボックスのベースライン




ラジオボタンとチェックボックスをcssで装飾する際のポイント Wpqw




Fontawsomeとcssでラジオボタン チェックボックス セレクトのカスタマイズ Kishiken Com




Checkboxやradioを大きなボタンで代替する じゃが




コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社




Animated Checkboxes And Radio Buttons With Svg Codrops




フォームのラジオボタンにアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




Mw Wp Formのcheckboxとradioを好みのデザインにカスタマイズ




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Css でチェックボックスとラジオボタンを装飾する方法 Sonicmoov Lab




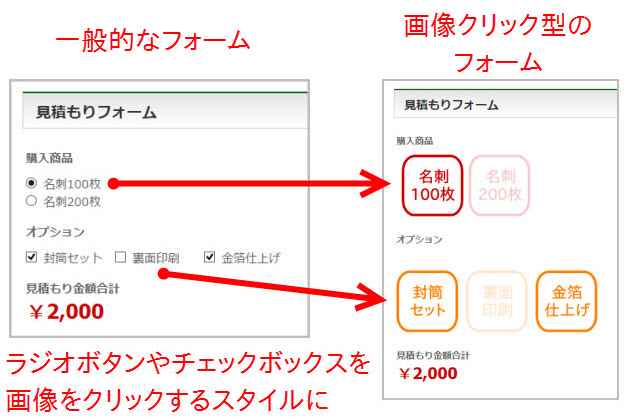
ラジオボタンやチェックボックスを画像クリック型にする方法 西沢直木のit講座




Css ラジオボタンを非表示 チェックボックスも 素人エンジニアの苦悩 素人エンジニアの苦悩




チェックボックスやラジオボタンを大きくする方法 小粋空間




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Cssでチェックボックスとラジオボタンをスタイリッシュに Gigazine



Cssと画像のみ フォームの選択項目を装飾する方法 マークアップブログ




シンプルとおしゃれの合体 コピペでできるcssラジオボックス デシノン




コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ




Cssでチェックボックスのサイズを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




Quick Tip Easy Css3 Checkboxes And Radio Buttons




Animated Checkboxes And Radio Buttons With Svg Codrops




Css ラジボタン デザインテンプレート 3選 デジノート




コピペok フォームをオリジナルデザインにカスタマイズしてみる ブログ 徳島のホームページ制作会社 有限会社データプロ




Javascript Css3でフォームのラジオボタンを疑似要素で装飾するとvalidationengineが効かない Teratail




Css3 チェックボックス ラジオボタンに色を付けてみる Ams スタッフブログ




Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる




Cssを駆使してラジオボタン チェックボックスをカスタマイズ 銀ねこアトリエ



スマートフォン制作向け Radioボタンをcssのみでカスタマイズ バシャログ




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア



Css Css3 を使ってチェックボックスをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ




コピペでできる Cssとhtmlのみでフォームのラジオボタンをわかりやすくするデザイン9選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssを駆使してラジオボタン チェックボックスをカスタマイズ 銀ねこアトリエ




ラジオボタン チェックボックスの位置がテキストとずれる時の解決方法 Css 日曜 午後 六時半




ラジオボタンをおしゃれにするcssスニペット16選 ポチッ で感動をお届け Kodocode




スマートフォンのラジオボタンを使いやすいサイズにするには Symmetricソフトウェア開発ブログ




すごすぎるcssアニメーションをコピペで実装 ラジオボックス デシノン




Css さまざまなデザインのチェックボックス ラジオボタンを美しく実装するスタイルシート Pretty Checkbox コリス


コメント
コメントを投稿